Start your Power-Up
Important: Optro will cease to exist as of Aug 1st 2025. We thank you for all your support! Find out more here
Your newly created Power-Up can be started in a number of ways:
Developing locally, with live reloading on code changes and manual or automatic
ngroktunnelRun a simple web server to serve your Power-Up files using Node.js
Compile your project to static files for upload to a hosting service like AWS S3
We recommend starting with development mode (Option A).
Option A: Use Development Mode to develop locally with a tunnel
Using development mode will provide everything you need to get up and running locally. This is great for when you are writing the code and testing it alongside a browser. Start by typing the following command on your command line, within the generated Power-Up directory:
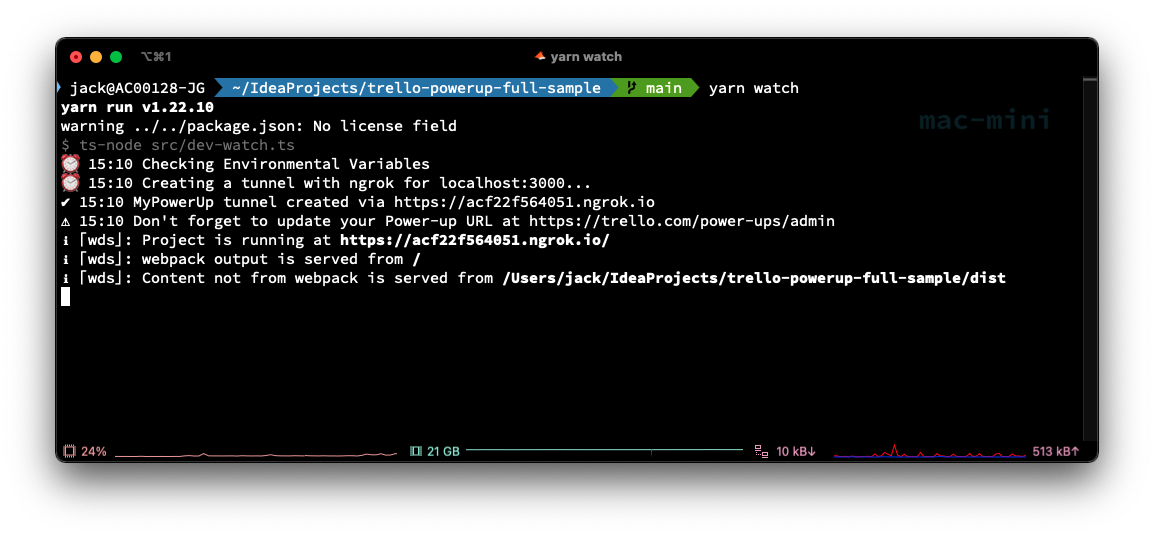
yarn watchWhen you run yarn watch, it will perform the following steps:
Starts an
ngroktunnel on Port 3000Runs a local web server to serve files
Starts the webpack build process in watch mode (it will monitor for code changes)
Enable react-hot-reload, which automatically refreshes any React UI in the browser
As the application is running in development mode, you don’t need to type any more commands for the Power-Up to reload - this is all done transparently for you so you can get on with developing!
Make sure you’ve checked the .env file is correct (the generator should have made this for you).

Important: Every time you start the Power-Up in development mode, it will have a different URL. As a result, you will need to update the Trello Power-Up Admin page each time you restart.
You should not need to restart the Power-Up unless you are changing files outside of the React hierarchy. For example, you could be changing the webpack config.
If this behaviour is not desired, you can run your Power-Up using Option B and configure your own tunnel.
Option B: Run your Power-Up using a Node.js web server
You can run a local web server to allow access to the resources (e.g. HTML, CSS) locally.
yarn serveDon’t forget that you need to compile your Power-Up in order for the static files to be available from the /dist folder before the resources will be available on yarn serve - you can either:
yarn build- do a one-time compile of the projectyarn build:dev- watch the project for changes and automatically re-compiled
By default, this will start the server on port 3000, which can then be used for routing using a load balancer if running in production.
If you are running this locally, don’t forget that your server needs to be visible publicly, using a package such as ngrok.
For example, running npx ngrok http 3000 will expose port 3000 and provide a public URL.
Option C: Build your Power-Up to Static Files (e.g. for AWS S3)
If you would like to make a production build that can be uploaded to a cloud provider (e.g. AWS S3), you should use the yarn build command and publish the /dist folder to your provider.
Some examples include:
Next Steps
Once the Power-Up is available on the internet over a https address, you simply need to update the Connector URL in Trello before you can add it to a Trello Board.
%20v2.png)